
S3를 이용한 웹 어플리케이션 올리기
들어가기 전
최근 회사에는 모든 개발자들에게 AWS 에 대한 서비스를 이용해볼 수 있도록 권한을 주자 라는 취지하에 많은 개발자들에게 기회를 쥐어줬다. 필자 역시 이때다 싶어 관련해서 몇가지 서비스를 보기 시작했다. 하지만 AWS 에 대한 지식이 약한 필자로서는 사실 이용해볼 수 있는 서비스는 굉장히 한정적이었다.(앞으로 열심히 해야겠다라는 의욕이 뷸타는 계기가 됐다..) 그 중 평소에 이용하던 s3 관련해서 보다가 s3를 이용하면 웹 호스팅을 할 수 있다는 것을 보았다. 그 것을 계기로 관련 기술들을 보기 시작했다. 하지만 관련된 자료도 찾기가 굉장히 어려웠고, 시간 또한 굉장히 오래 걸렸다(웹 호스팅 자체가 오래 걸린게 아니라 실제 서비스에서 이용할 수 있도록 배포 시스템까지 붙이는 것 자체가 오래 걸렸다.) 그래서 이참에 나와 같은 고민을 하는 개발자를 위해서 실제 서비스에 올리기까지의 과정을 간단한 예제를 통해 공유하기로 했다.
S3를 이용하여 VueJS 프로젝트 올리기
시작 전 일단 준비물로는 Vue-CLI 를 이용하여 간단하게 셋업되어 있는 프로젝트이다. S3에 올라갈 서비스는 Vue cli 를 이용하여 셋팅한 프로젝트를 기준으로 build 명령어를 실행시키면 나오는 dist 를 기준으로 설명한다.

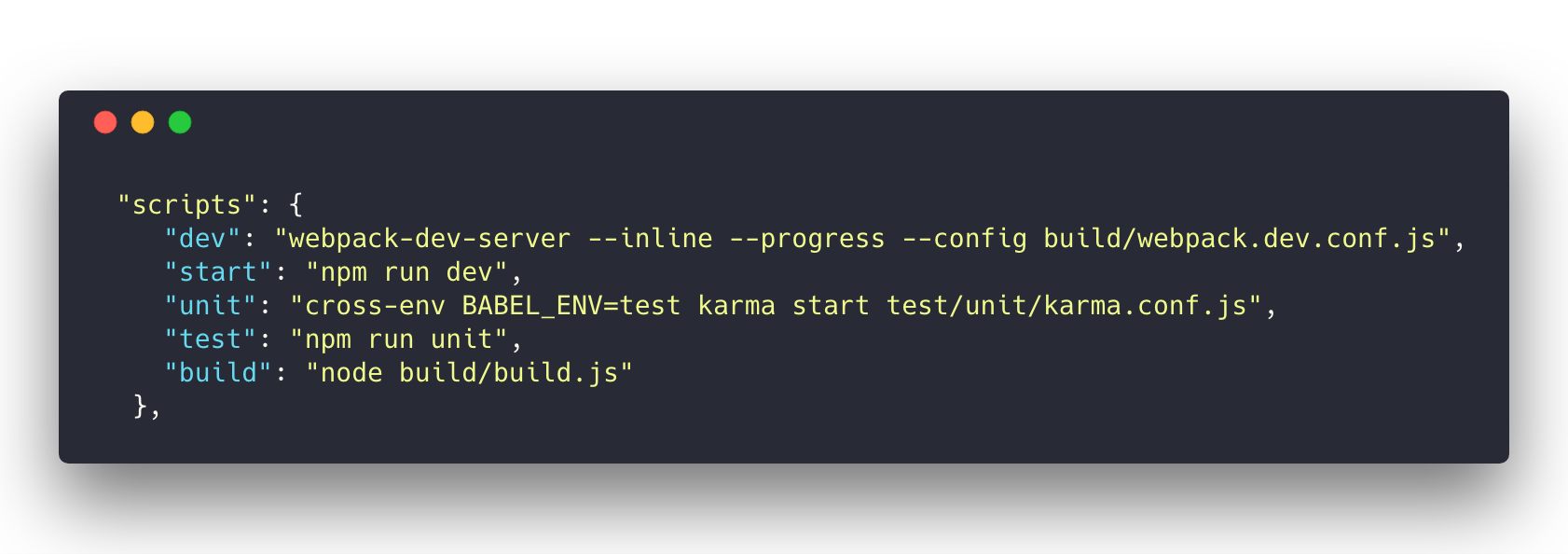
위의 이미지가 vue cli 를 통해 나오는 npm script 들로 이 중에 build 명령어를 사용하면 dist 디렉토리 하위로 index.html 와 static 폴더가 생성된다. 이 파일 자체를 일단 먼저 하나의 s3 버킷에 업로드 한다.

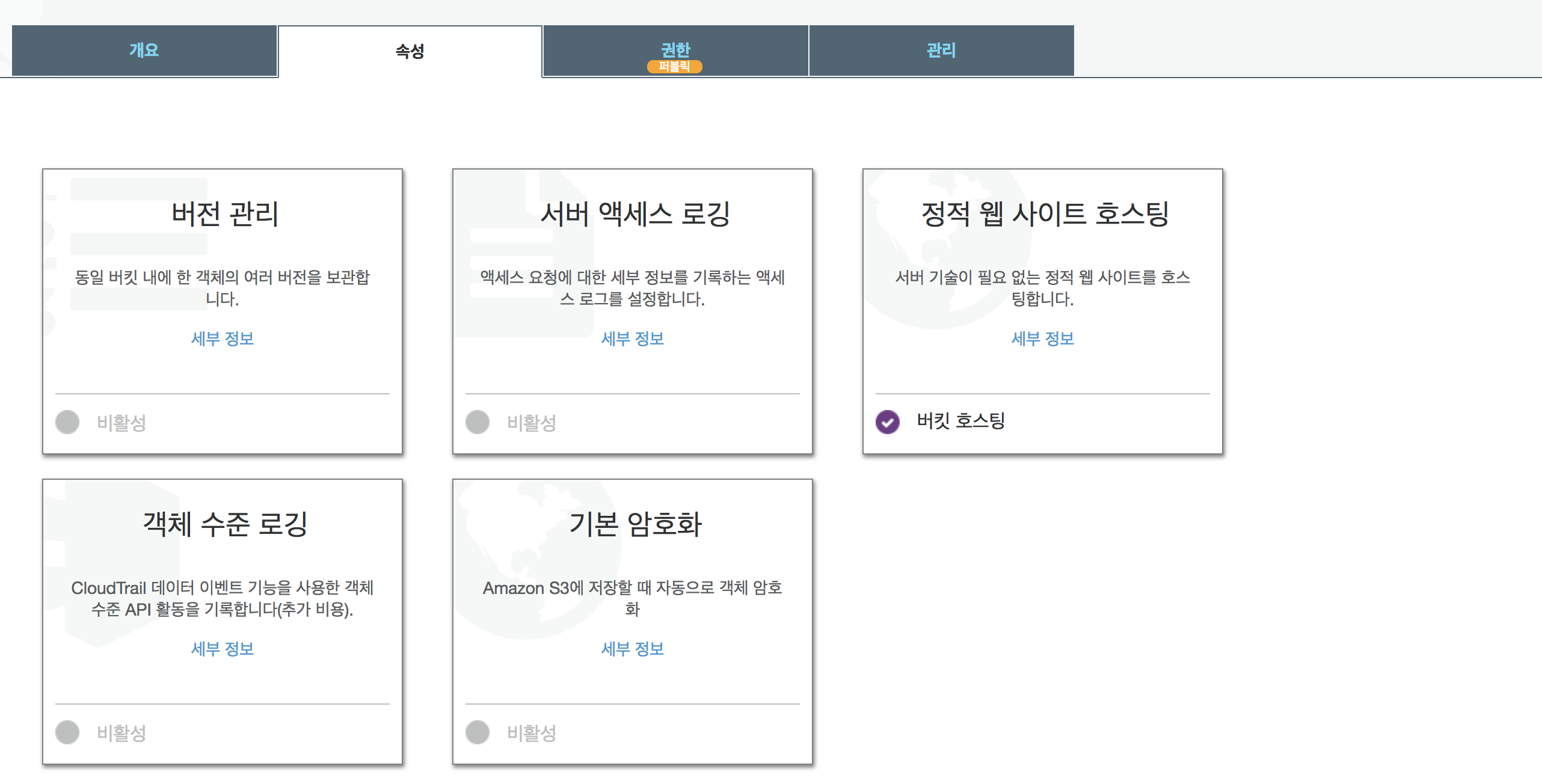
일단 여기까지 하면 거의 모든 것이 끝났다고 볼 수 있다. 올라간 것까지 확인한 후, S3 버킷의 속성 탭을 누르면 아래와 같은 사진으로 나오며 그 중 우리가 원하는 정적 웹 사이트 호스팅 이라는 서비스가 보인다.

필자는 이미 해당 서비스를 활성화 되어져있어서 위의 사진에서는 활성화 되어 있는 상태로 노출되지만, 이 글을 보며 처음 적용하는 사람인 경우, 비활성화 되어 있을 것이다.
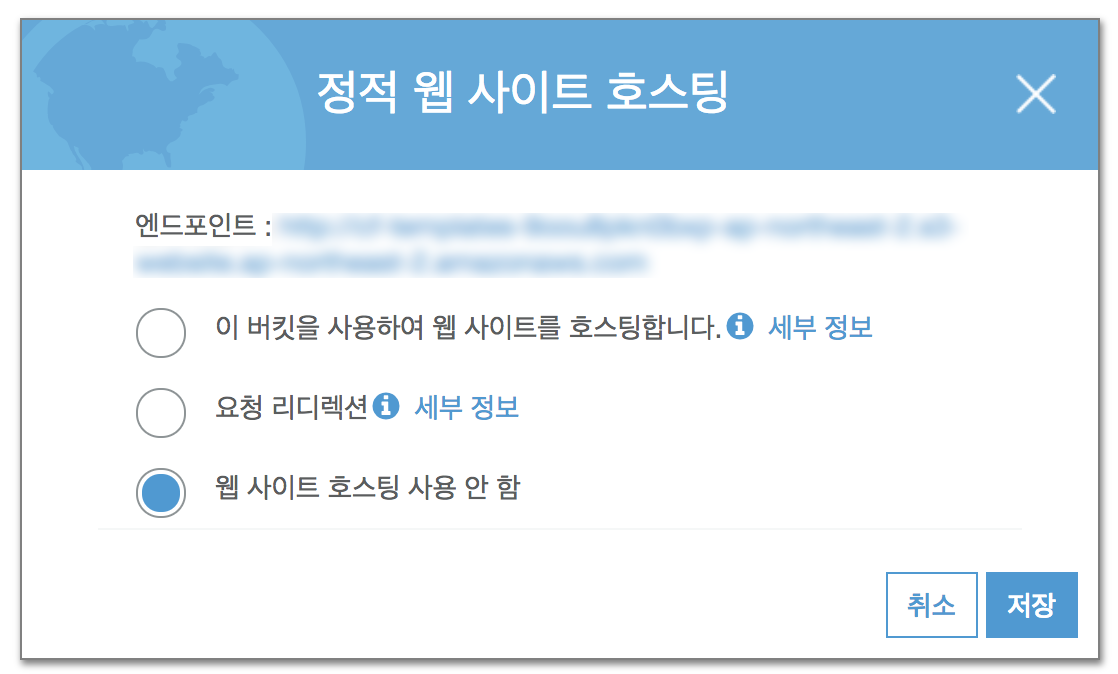
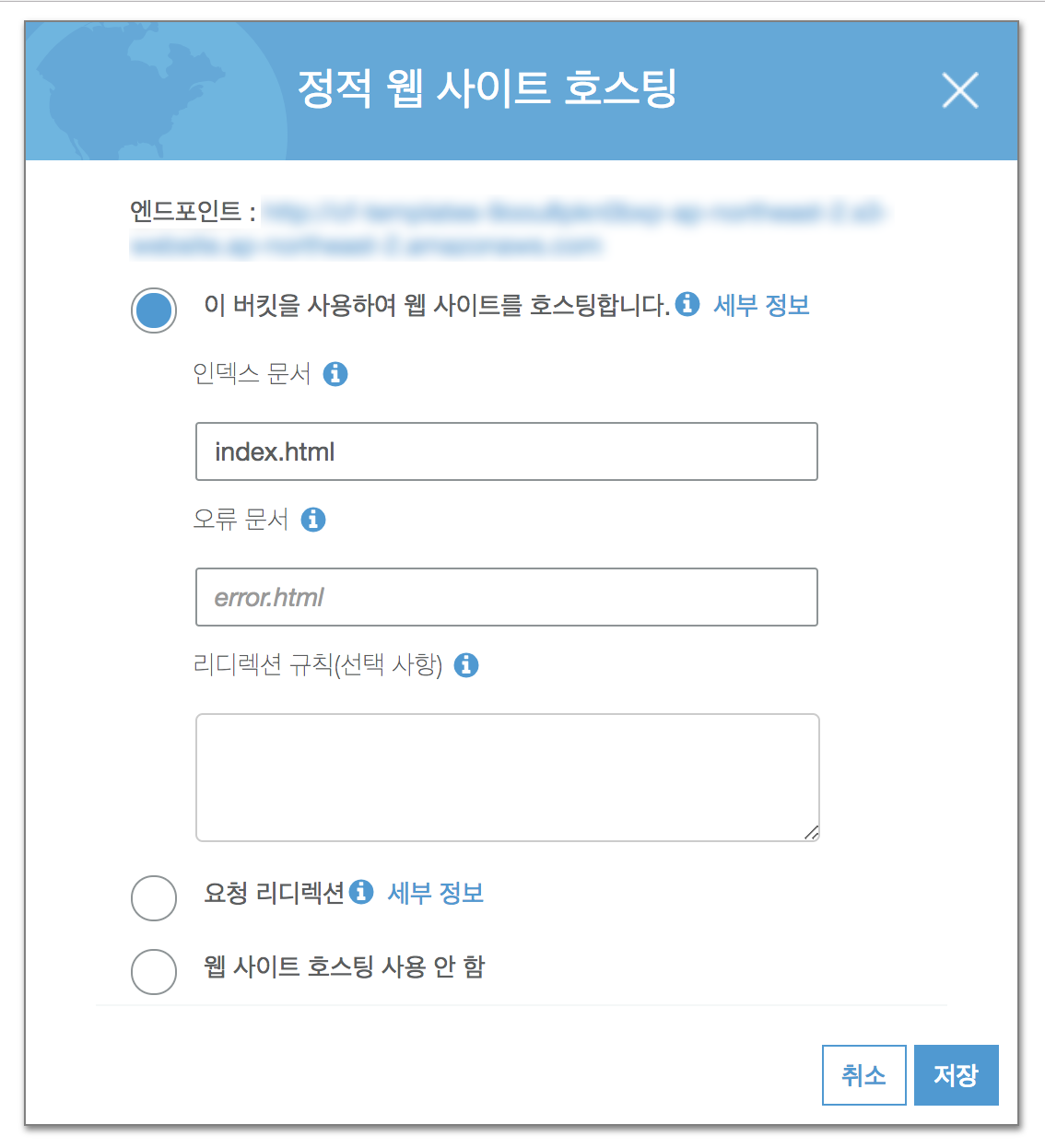
해당 서비스를 누르면 아래와 같이 노출된다.

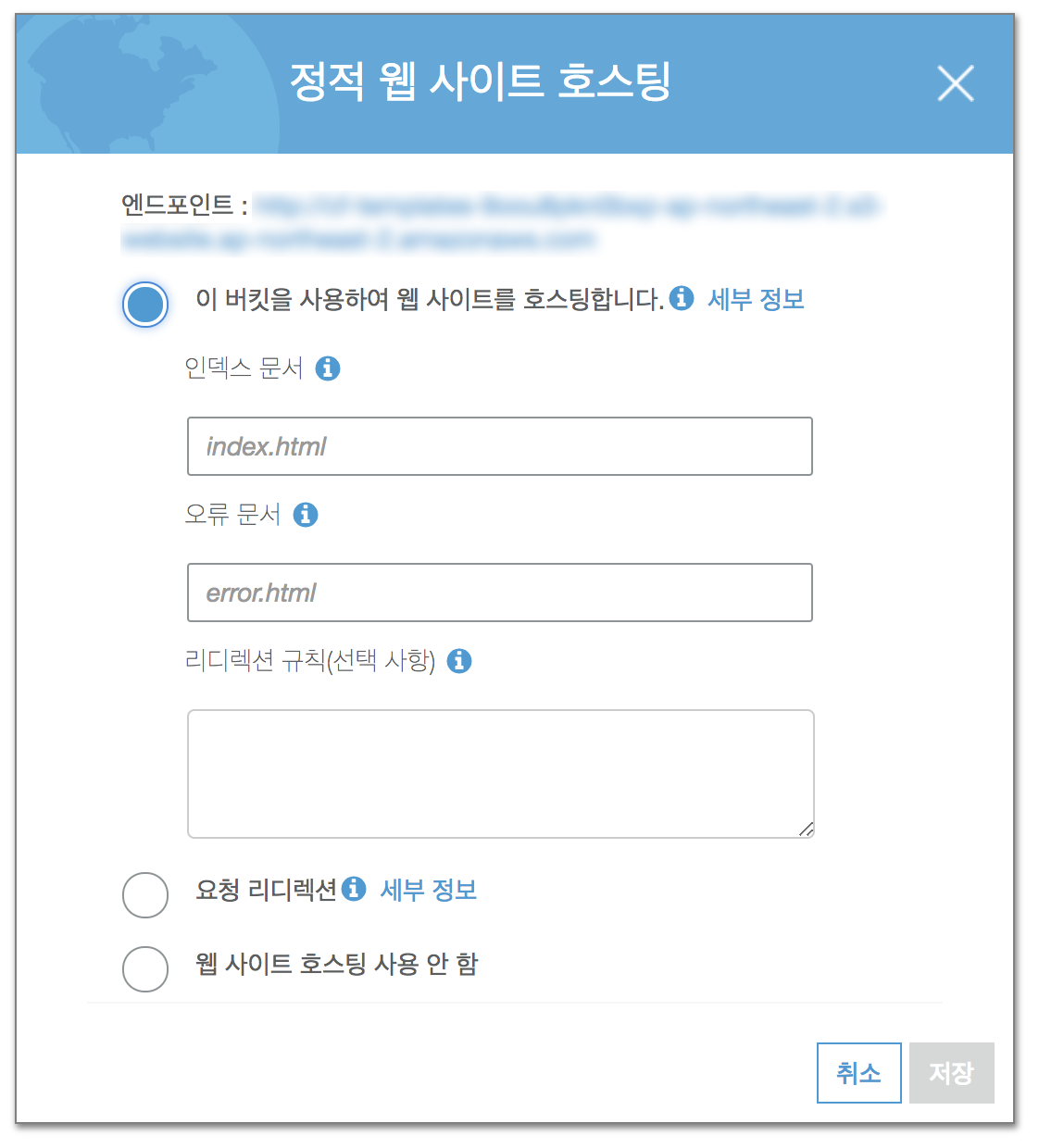
위의 사진대로 3개의 옵션 중 우리는 첫번째 옵션 이 버킷을 사용하여 웹 사이트를 호스팅합니다 를 클릭한다.

위에서부터 엔드포인트 링크를 클릭했을 때 바로 보여주기되는 index.html 와 뭔가의 오류가 생겼을 때 보여질 페이지, 그리고 마지막 리다이렉션에 대한 규칙이 나온다. 인덱스 문서에는 우리가 올린 index.html 을 넣어주면 된다.

그 후, 저장을 누르고 나서 엔드포인트 링크를 클릭해서 보면 우리가 원하는 build 한 결과를 볼 수 있다. 하지만 여기에서 한가지 문제가 생긴다. 바로 SPA 프로젝트의 경우 대체적으로 router 가 client 에서 pushStates 와 같은 방법을 이용하기 때문에 S3 로 올린 부분에서는 클라이언트의 라우터를 인식을 못한다. 물론 이러한 방법을 해결하는 방법 또한 있다.
1 | <RoutingRules> |
위의 xml을 리디렉션 규칙에 넣어주면 된다. 위에서