
01. NestJS란
01. NestJS란
NodeJS 진영에도 여러개의 프레임워크가 있다. 그 중 가장 대표적인 것이 Express 라고 볼 수 있다. Express 를 이용하여 개발을 하다보면 항상 아쉬웠던 부분은 프레임워크 안에서 지원해주는 것이 너무 적으며, 하다못해 Typescript를 사용하려고 해도 설정을 개발자가 직접 설정해줘야 한다는 점에서 많은 골치가 아팠다. 그러던 중, 예전 직장 동료가 이야기했던 NestJS에 대해 떠올리게 되었고, 튜터리얼을 살펴보면 중 Springboot와 많은 점에서 유사하다는 것을 느낄 수 있으며, 기본적으로 Typescript를 지원한다는 것을 알 수 있다. 그래서 이참에 현재 진행하고 있는 사이드 프로젝트의 Front-end 서버는 NestJS를 이용하여 구축해보기로 하였다.
일단 NestJS는 기본적으로 Typescript를 지원하며 Javascript로 애플리케이션을 작성하는 것도 가능하다. 뿐만 아니라 OOP(Object Oriented Programming), FP(Functional Programming), FRP(Functional Reactive Programming) 등등 좋은 키워드는 모두 나온다. 이 중에서 NestJS를 사용해야겠다 라는 생각을 하게된 결정적인 이유는 OOP, 즉 객체 지향 프로그래밍이었다.

NestJS는 NodeJS 프레임워크인 Express나 Fastify 등의 API를 직접 사용할 수도 있으며 혹은 NestJS 에서 제공하는 추상화된 인터페이스를 이용할 수도 있다. 이러한 NestJS는 Angular로부터 영감을 받아 만들어졌다. 일단 제일 Javascript와 Typescript를 이용하여 주로 개발하는 나로서는 Frontend코드와 Backend코드를 하나의 언어로 작성할 수 있다는 점이 가장 큰 장점이었다. 무엇보다 항상 제일 고민이었던 부분은 Typescript를 이용하여 개발을 하다보니 항상 생기는 서버 애플리케이션과의 Model 타입에 대한 불일치였는데, NestJS를 이용하여 개발을 하면 이러한 부분에 대해서 해결할 수 있을 것 같다는 생각을 하였다.
요즘 대부분의 라이브러리나 프레임워크에서 제공해주듯 NestJS 역시 CLI를 통해 프로젝트 스케폴딩을 쉽게 할 수 있다. 셋팅하기에 앞서 @nestjs/cli가 Global로 설치가 되어있어야 하나 혹여라도 전역에 설치하기 싫다면 npx를 이용하여 셋팅을 해도 될 것 같으며, 아예 디펜던시부터 하나 하나 설치하여 진행하는 방법도 있다.
일단 나는 Next와 함께 이용하여 사용할 예정이기 때문에 프로젝트의 이름은 nest-next-typescript로 지었다.
1 | $ npm i -g @nestjs/cli |
프로젝트가 생성된 후 각각의 디렉토리를 살펴보면 아래와 같다.
1 | ├── src |
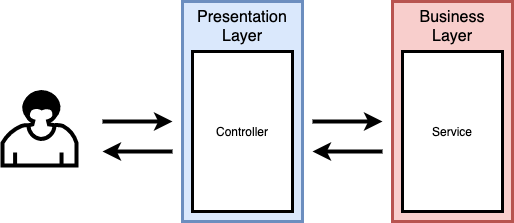
기본적으로 생성되는 단일 컨트롤러 파일(app.controller.ts)과 간단한 텍스트를 요청한 controller에 전달해주는 서비스 파일(app.service.ts), 그리고 애플리케이션 내의 모듈을 설정하는 파일(app.module.ts) 그리고 에플리케이션의 엔트리 파일(main.ts) 등이 생긴다. controller나 module, 엔트리 파일의 경우에는 익숙하겠지만, service 파일에 경우에는 개념이 조금 헷갈릴 수 있다. 이에 대해서는 뒤에서 별도로 설명하며, 지금은 아래의 사진과 같이 비즈니스 로직을 처리하는 비즈니스 레이어 정도로만 이해하고 넘어가도록 하자.

이 중 엔트리 파일을 살펴보면 안에 NestJS 애플리케이션 인스턴스를 만드는 각각의 설정 값들이 bootstrap 함수 안에서 실행되는 것을 볼 수 있다.
1 | import { NestFactory } from '@nestjs/core'; |
구조 자체적으로 Springboot 와 동일하다는 것을 알 수 있다. 그래서인지 뭔가 앞으로도 NestJS를 좋아할 것 같다는 생각이 든다. 일단은 폴더링에 대한 큰 고민 없이 Springboot 애플리케이션과 동일하게 가져가도 좋지 않을까 싶다.