
타입스크립트에서 써드 파티 라이브러리 사용하기
써드 파티 라이브러리 사용하는 방법
Lubycon 에서 사이드 프로젝트를 타입스크립트를 진행하며, 우려했던 것이 라이브러리를 사용하려고 할 때 해당 라이브러리에 타입이 없을 경우 어떻게 사용을 해야 하냐에 대한 것이 있었다. 그 우려가 마침 현재 담당하고 있는 프로젝트 생성 페이지를 진행하면서 터졌다.. 그래서 그러한 글들을 찾다가 우연히 한 외국 블로그를 보게 되었고, 대략적으로나마 터진 문제를 해결할 수 있는 실마리를 찾게되어 블로그의 원작자에게 허락을 구한 후 번역을 하게 되었다. 전체적으로 글 자체를 그대로 번역했다기보단 입맛에 맞게 부분적으로 고쳐서 쓴 부분이 있을 뿐만 아니라 오역이나 의역이 있을 수 있으니 관련 원글을 보고 싶다면 원글블로그 바로가기를 참고하면 된다.
타입스크립트에서 써드 파티 라이브러리를 타입 정의 파일 있을 때와 없을 때 어떻게 사용할 수 있을까?
나는 자바스크립트 슈퍼셋 언어인 타입스크립트를 좋아한다. 기본적으로는 자바스크립트에서 할 수 있는 모든 것을 타입스크립트에서도 할 수 있으며, 자바스크립트를 시작으로 배운다고 했을 때 거의 새로운 것은 없다. 당신이 배우는 모든 것은 타입스크립트 라는 무기로 인해 새로운 무기가 된다.
내가 타입을 좋아하는 첫번째 이유는 타입스크립트는 정적 타입을 지원할 뿐만 아니라 IDE 자체에서도 지원을 하기 때문이다. Intellisense 에서는 다른 소스코드나 문서를 볼 필요가 전혀 없다. 단지 점 하나만 찍으면 놀랍게도 코드 자체에서 해당 메소드와 인자값에 대한 정보를 받아볼 수 있다. 어떻게 이게 되는 것일까?
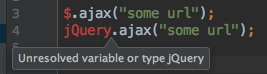
단지 npm이나 cdn 을 통해 모듈을 다운로드 받고, html 에 모듈을 추가해주고 마지막으로 ts 확장자를 가진 파일에 코드를 작성하면..! IDE 에서 원치 않는 결과가 나오는 것을 볼 수 있다.

Jquery 이든 $이든 어떠한 함수를 사용을 하려고 해도 정상적으로 작동이 안할 것이다. 하지만 타입스크립트 있는 모든 것들에는 타입이 강력하게 선언되었다는 것을 안다면 쉽게 이해할 수 있다. 그래서 Jquery 혹은 $를 사용하려고 한다면 정확히 해당 함수가 무엇을 제공하는지에 대해 선언을 해야한다. 그러나 그것을 그렇게 어렵지 않다. 단지 이 써드 파티 라이브러리에 대한 타입 정의 파일을 찾으면 된다. 솔직히 말하자면 대부분의 유명한 library 들은 쉽게 타입 정의 파일을 찾을 수 있다.
방법 1. Typescript definition manager 이용하기
그냥 https://github.com/typings/typings 를 클릭하고, npm 에서 해당 타입을 다운로드 받으면 된다. 그리고 코드상에서 제일 상단에 아래의 코드를 넣어주면 된다.
1 | /// <reference path="jquery/jquery.d.ts" /> |
그리고 나서 jquery 를 사용하면 된다. 그러면 문법적인 것들을 Triple-slash directives 에 의해 호출된다. Triple-slash 은 XML tag 를 포함하고 있는 한줄 주석이다. 이러한 코드는 컴파일가 사용하게 된다. 추가로 덧붙이자면 많은 라이브러리가 @types 을 모듈 앞에 붙여주면 대체적으로 쉽게 찾을 수 있다.
방법 2. 타입 정의 파일 다운로드 받기
그러나 가끔 하나의 라이브러리만을 위해 모듈을 설치하는 것을 원치 않을 수 있다. 사소한 일을 크게 만들 필요는 없다. 그냥 간단히 URL 을 열면 된다. 다행이도 그 안에는 많은 정보가 있기 때문에 단순하게 cmd+f 를 이용해서 쉽게 찾을 수 있을 것이다.
방법 3. 타입 유형이 없을 경우에 속임수 사용하기
OAuth 라이브러리를 사용한다고 가정해보겠다. 타입을 찾기 시작했지만, 해당 라이브러리에 대한 타입을 찾을 수가 없다. 그럴 때 한방에 모든 문제를 해결할 수 있는 방법이 있다. 이 것은 하나의 속임수 이지만 뭐 상관없다. 그냥 만들면 된다!
1 | declare var OAuth: any; |
위와 같이 한줄로 모든 것이 해결된다. 가끔 사람들은 게으르니깐 어쩔 수 없다. 아마도 런타임에서 이 객체를 어떻게 받아오는지 궁금할 수 있다. 그러한 경우는 오래된 방법 처럼 HTML file 안에 포함시켜주면 된다. 그렇게 되면 어떠한 라이브러리도 사용할 수 있다.
방법 4. 직접 타입 선언하기
직접 타입 선언을 할 수 있다. 그것은 생각보다 쉽다. 그냥 사용하고자 하는 라이브러리의 공식 문서에서 그냥 타입에 대한 정보를 선언하기만 하면 된다. 그러면 타입 미선언에 대한 고통에서 벗어날 수 있다.

(Korea 라니… 이런 실수를..)
사실 이 글에 대해서 원작자에게 물어보았을 때 원작자 역시 정보 자체가 오래된 정보라는 것에 대해 우려를 표했다. 왜냐하면 이 글이 2016년 8월 10일에 작성된 글이기 때문이다. 그 이후로 시간이 많이 흘렀으니 지금은 더 최신의 정보도 많아 더 좋은 방법을 찾는 것도 어렵진 않을 것이다. 그리고 무엇보다 짧은 글임에도 불구하고 읽어나가며 영어의 부족한 점을 다시금 깨닫는 기회가 되었다.. 다음에 시간이 될 때는 부가적인 설명에 실제 어떻게 이러한 이슈들을 해결해나갔는지에 대한 글도 한번 써봐야겠다