
VueJS란 무엇인가?
VueJS 란 무엇인가?
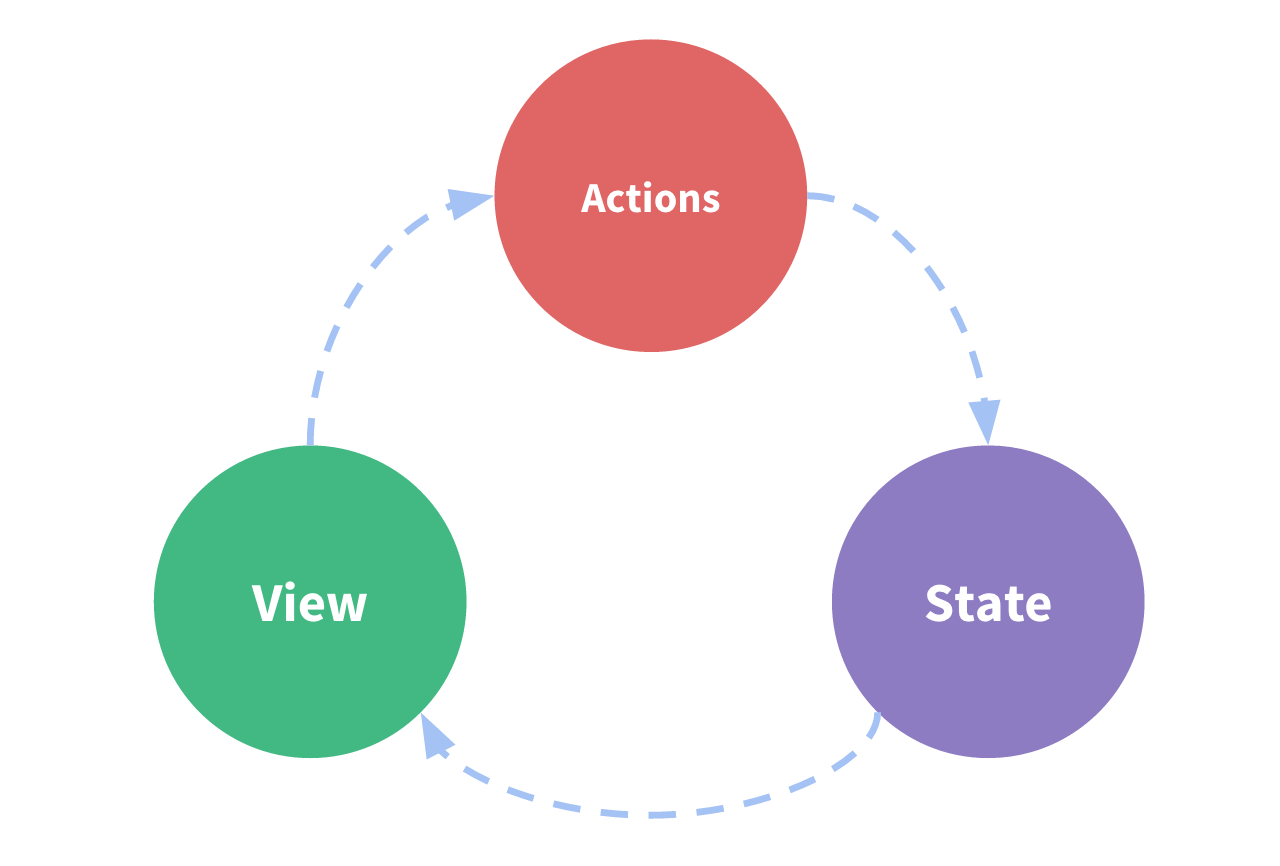
MVVM(Model-View-ViewModel) 아키택처를 활용하는 Javascript 프레임워크
Vue는 사용자 인터페이스를 만들기 위한 프레임 워크로서 View에만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽다.
Mvvm 이란 소프트웨어 아키텍쳐 중 하나로 MVC가 Model-View-Controller로 이루어져 있다면, Mvvm은 Model-View-Controller로 이루어진 패턴이다. MVC의 경우 아키텍처의 최상위에 View가 있고 그 아래에 Controller가, 그 아래로는 Model 있다. 그래서 View는 Model이 변경되었을 때 Controller를 통해 정보를 받는다. 반면 Mvvm의 경우에는 Controller가 없고 그 역할을 ViewModel이 대신한다. ViewModel은 View에 Model 사이에서 데이터 흐름을 다루는 중계자 역할을 한다.
간단한 템플릿 구문을 사용해 선언적으로 DOM에 데이터를 렌더링
Vuejs는 handlebarsjs 와 비슷하게 Mustache 구문을 사용하여 데이터를 컨트롤 할 수 있다. 한 예로 아래와 같은 경우를 볼 수 있다.
1 | //html |
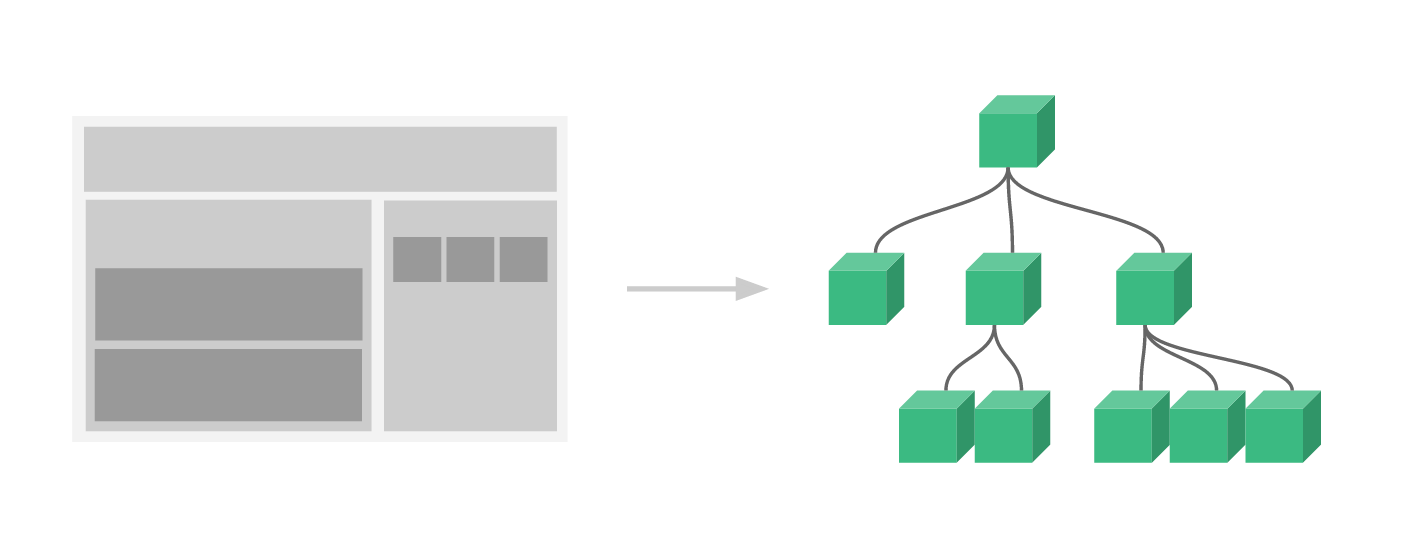
컴포넌트 기반의 프레임워크
컴포넌트의 사전적 의미로는 소프트웨어에 있어서 다시 사용할 수 있는 범용성을 위해 개발된 소프트웨어 구성 요소를 일컫는다. 즉, 기존의 코딩 방식에 의한 개발에서 벗어나 소프트웨어 구성단위(module)를 미리 만든 뒤 필요한 응용 기수을을 개발할 때 이 모듈을 조립하는 기술을 말한다. 컴포넌트 기술의 장점으로는 복잡한 정보 시스템을 신속하게 구축할 수 있으며, 유사한 정보 시스템을 구축할 떄 재사용이 가능하다는 장점이 있다.

Vuejs는 컴포넌트를 사용하여 재사용이 가능한 UI들을 묶고 뷰 레이어를 정리하는 것을 가장 강력한 기능으로 꼽는다. 물론 React도 마찬가지지만, 컴퍼넌트의 조각을 모아 하나의 어플리케이션을 만들 수 있다.
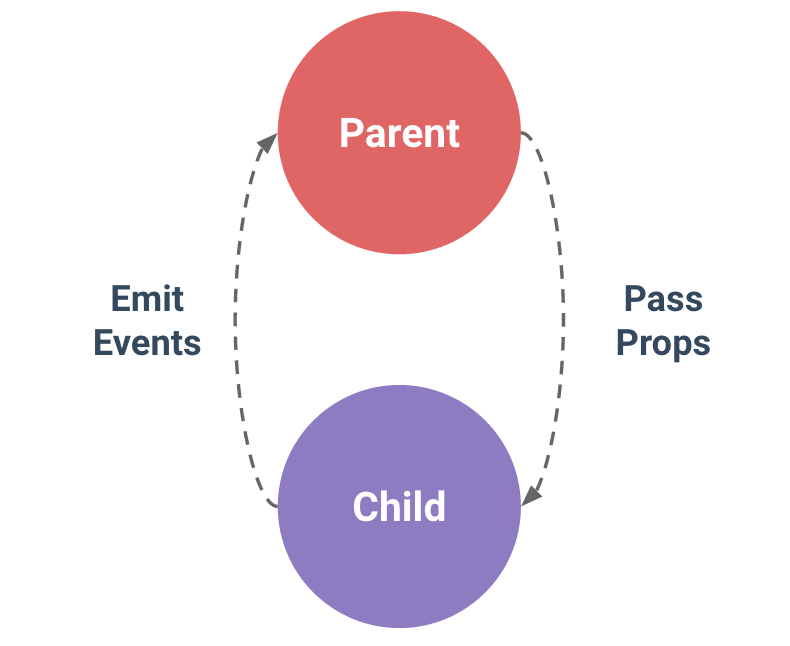
단방향의 데이터 흐름 부모-자식
Vuejs1에서는 .sync 를 통해 자식 컴포넌트가 부모 컴포넌트의 데이터에 간섭을 할 수 있었으나, Vuejs2에서는 원칙적으로 단방향 데이터 흐름을 추구한다.

react와 동일하게 부모의 state를 자식에게 props를 통해 데이터를 내려주며, 자식 컴포넌트는 props의 값은 변경할 수 없다. 그래서 vuejs에서는 부모에게 전달 받은 데이터가 변경되었을때, 자식 컴포넌트에서 events를 이용하여 알릴 수 있다.
Vuejs 생명주기

1 | var app = new Vue({ |