
Javascript에 날개를 날아줘!
Webpack이란?
webpack은 AMD와 같이 모듈 관리 시스템 기능도 하지만 그 외에도 다양한 플로그인을 사용함으로써 로더로서도 사용할 수 있습니다. Webpack을 사용하면 자동으로 파일의 갯수를 줄일 수 있으며, 이로 인한 기대효과로는 브라우저의 Request 숫자도 줄일 수 있다는 장점이 있다.
webpack은 모듈 번듈러로, 의존성을 가진 모듈들을 다루고, 그 모듈로부터 정적인 asset을 생성하며, 컴파일을 통해 Babel, Sass 등을 사용할 수 있게 도와준다.
Webpack 사용법
Webpack은 기본적으로 Nodejs가 설치된 환경에서 사용할 수 있다.
1.일단 먼저 webpack 명령어를 사용할 수 있도록 webpack을 글로벌하게 설치한다.
1 | npm install webpack -g |
webpack의 명령어는 기본적으로 entry 의 경로와 output의 경로로 나누어진다.
1 | webpack ./entry.js output.js |
entry의 경우는 일종의 사용자의 모든 모듈을 관리하는, 그리고 output의 되는 최종의 파일이 된다. 그래서 화면에서는 최종 output에 대한 결과 파일만 추가해주면 된다.

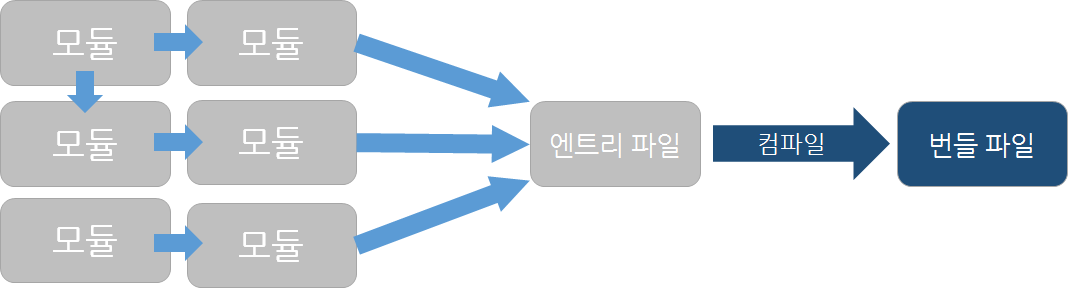
위의 파일 처럼 사용자의 여러개의 모듈들이 entry.js 하나 안에서 관리가 되며 webpack을 이용하여 entry를 bundle 파일로 하나로 만들어주는 역할을 webpack이 하는 역할이라고 생각하면 된다. webpack은 entry 속에 포함된 각 모듈들을 각 파일별로 지역 변수로 감싸주어 스코프 문제 역시 자동으로 해결해준다.
파일 구조가 아래와 같다고 했을때,
1 | ┌── bar.css |
1 | //entry.js |
1 | //webpack.config.js |
root의 최상위에 webpack.config.js 파일을 만들어두면 webpack은 해당하는 파일의 옵션에 맞춰서 컴파일을 한다. webpack은 단순히 javascript 파일 뿐만 아니라 css 도 컴파일 시킬 수 있다.
만약 Es2015을 사용해야 한다면 위와 같이 새로운 규칙으로 ES2015을 사용할 수 있게 도와주는 babel 을 추가해주면 된다. babel은 ES2015 를 브라우저 호환성을 고려하여 문법적으로 지원 가능하게 바꿔주는 트랜스 파일러 이다.
바벨 공식 홈페이지 바로가기
위와 같이 babel 옵션을 추가하면 entry 파일은 아래와 같이 사용할 수 있다.
1 | require('./foo.css'); |
만약 eslint를 추가해주려면 해당 규칙을 webpack.config에 추가해주면 된다. 다만 babel이랑 같이 사용한다면 babel-loader보다 먼저 eslint가 실행되어야함으로 enforce 속성을 사용해준다.
출처
- [네이버 D2 블로그] http://d2.naver.com/helloworld/0239818
- [webpack2 입문 가이드] https://hyunseob.github.io/2017/03/21/webpack2-beginners-guide/